Tip van vandaag
Tip 18: Toon invoervelden op een gekleurde achtergrond
05 December 2018

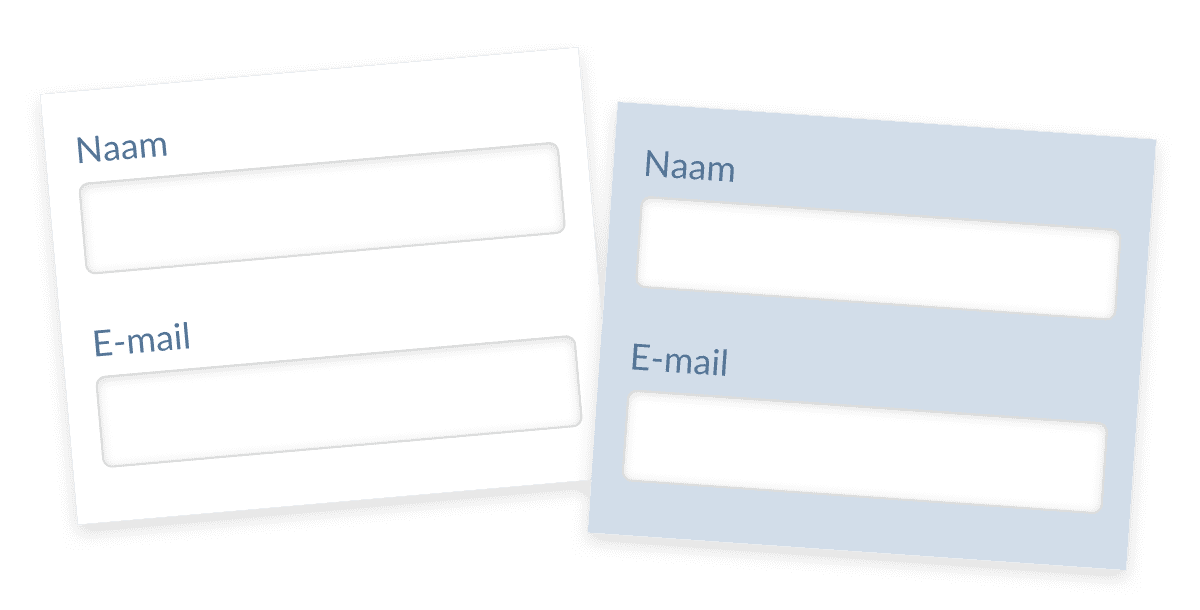
De beste achtergrondkleur voor een invoerveld is wit. We associëren witruimte met leegte, en een wit invoerveld nodigt daarmee dus extra uit tot invullen. Om dit effect nog krachtiger te maken, kun je de achtergrondkleur van het formulier zelf het beste een kleur geven. Zelfs een lichte kleur accentueert de lege invoervelden al. Fijne Sinterklaasavond! (en tot volgend jaar?)
Tip 17: Toon voortgang bij lange taken
Bij lange artikelen of lange video's kun je ervan uitgaan dat bezoekers niet altijd in één keer de taak voltooien. Je kunt bezoekers daarom helpen met het bijhouden van hun voortgang. Youtube doet dit…
Tip 16: Maak quotes deelbaar
Een simpele tip als je gebruik maakt van blockquotes op je website, bijvoorbeeld in een artikel of blog. Plaats onder de quote buttons om de tekst direct te kunnen delen op sociale media. Zo maak je…
Tip 15: Gebruik favicons voor status
Als je op je website een taak hebt die langer duurt, bijvoorbeeld uploaden, dan kun je het favicon dynamisch aanpassen aan de status van de taak. Als deze klaar is kun je bijvoorbeeld een groen…
Tip 14: Markeer velden als optioneel i.p.v. vereist
Vaak heb je in een formulier meer verplichte velden dan optionele velden (als dat niet zo is: flink schrappen in je optionele velden tot dit wel zo is 😉). Misschien verbazingwekkend, maar het…
Tip 13: Gebruik een API voor het invullen van adressen
Je kunt het gebruikers eenvoudig makkelijker maken om een adres in te vullen door gebruik te maken van bestaande API's en databases, bijvoorbeeld met de Google Places database . De gebruiker hoeft…
Tip 12: Maak de verzendbutton inactief tot een formulier compleet is ingevuld
Totdat een bezoeker alle verplichte velden van een formulier heeft ingevuld, kun je de button inactief maken door deze grijs te maken. Zo weet de bezoeker dat hij nog iets moet aanvullen en drukt hij…
Tip 11: Vergroot radiobuttons bij weinig opties
Bij weinig opties kun je het oppervlak van een radiobutton groter maken. Hierdoor oogt een formulier simpeler en je vergroot het oppervlak dat aangeklikt kan worden om een keuze te maken. In een A/B…
Tip 10: Vergeet niet te focussen
Als een pagina één duidelijk doel heeft, namelijk het invullen van een formulier of invoerveld, zet dan de focus in het eerste veld. Zo kan de gebruiker direct beginnen met typen.
Tip 9: Help een handje bij het aanvullen van e-mailadressen
Het gedeelte van een e-mailadres na de @ is over het algemeen vrij voorspelbaar. Je kunt daarom de gebruiker een handje helpen door de meestgebruikte domeinnamen voor te stellen om aan te vullen. Zo…
Tip 8: Speelse inline validatie
Bij het invoeren van een formulier is het fijn om direct te zien of je fouten hebt gemaakt of niet. Niemand vind het fijn om na het drukken op de verzendknop te horen krijgen dat er nog van alles…
Tip 7: Maskering gebruiken in plaats van gescheiden invoervelden
Bij het invoeren getallen die je op meerdere manieren kunt invoeren zoals een datum, telefoonnummer of rekeningnummer kun je het beste gebruik maken van maskering. Zo maak je de gebruiker meteen…
Tip 6: Gebruik buttons bij het invoeren van lage getallen
Om het invullen van een formulier nog iets sneller te maken, kun je gebruik maken van plus- en minbuttons naast een invoerveld voor een getal. Zo kan de gebruiker snel de gewenste waarde kiezen…
Tip 5: Gebruik het juiste invoerveld
Vaak wordt nog niet het juiste invoerveld gebruikt voor bijvoorbeeld e-mailvelden of een telefoonnummer. Op desktop zien ze er hetzelfde uit, maar op mobiel maakt het kiezen van het juiste input type…
Tip 4: Stel gerust op je bedanktpagina
De bedanktpagina die klanten zien nadat ze een bestelling hebben geplaatst is een mooie plek om klanten nog even extra gerust te stellen. Ze hebben immers net iets gekocht, en willen graag weten wat…
Tip 3: Bezochte links markeren met een vinkje
Je ziet het niet vaak meer: paarse links. Vroeger waren links vaak blauw (en dat is nog steeds een goede keuze), maar bezochte links worden door de browser standaard paars gemaakt. Dat matcht…
Tip 2: Help gebruikers aan een sterk wachtwoord
Uit het meest recente onderzoek dat ik kon vonden (2015) blijkt dat slechts 7% van alle Nederlanders een passwordmanager gebruikt. De overige 93% kan dus wel wat hulp gebruiken bij het bedenken van…
Tip 1: Help bezoekers direct naar een opt-in link
Een opt-in of bevestigingslink is een beetje een noodzakelijk kwaad. Altijd vervelend, maar wel nodig om te voorkomen dat mensen ongewenste e-mail ontvangen. Je kunt het je bezoekers echter iets…
Bonustip Performance performance performance
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed diam orci, ultrices eget augue sed, molestie interdum odio. Mauris nec convallis massa.